如果您当前是自建站或暂时还未支持的平台网站,可以通过自定义JavaScript的方式进行集成。
web/h5 方式
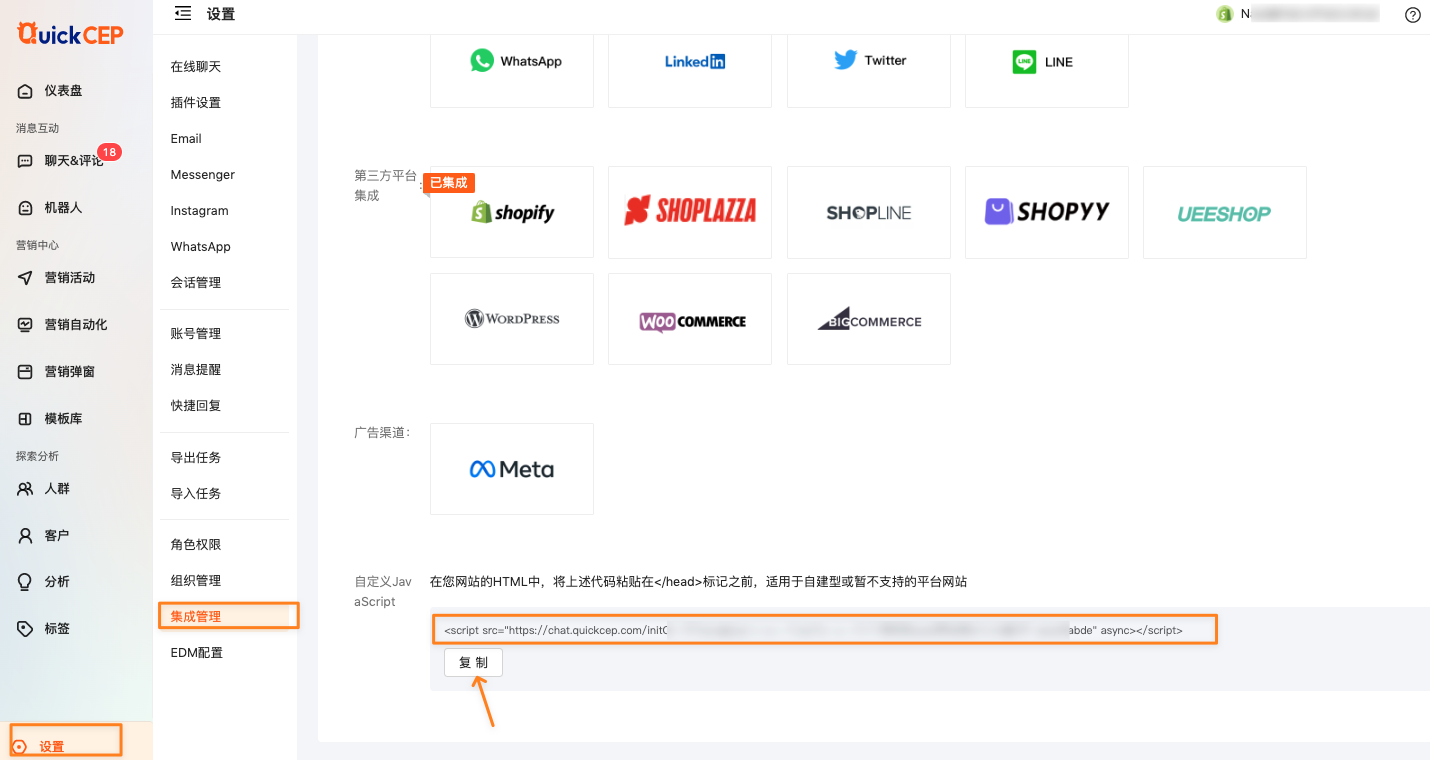
1.首先登录QuickCEP后台,进入设置模块>>集成管理页面>>自定义javascript。

2.复制javascript标签,引入到需要的页面。在您网站的HTML中,粘贴在</head>标记之前,即可。
参数说明
| 参数 | 说明 |
| platform | 平台标记,可选值: shopify、shoplazza、other |
| medium | 渠道来源,可自定义,对应值将展示在座席聊天对话框中 |
| accessId | 店铺唯一标记 |
3.定义hook,访客端初始化完成后会执行
quickChatReadyHook函数
window.quickChatReadyHook = () => {
console.log('访客端初始化完成')
}4. 初始化完成后会生成1个全局对象 quickChatApi
5.quickChatApi介绍
5.1 聊天框相关
| 聊天框操作 | 方法名 |
| 隐藏聊天插件 | quickChatApi.close(); |
| 显示聊天插件 | quickChatApi.open(); |
| 显示聊天插件,并打开聊天框 | quickChatApi.chat(); |
| 监听聊天插件事件 | quickChatApi.on('close', fn) |
Tips:监听聊天插件事件,目前只支持'close',关闭聊天框时触发。
5.2 访客行为相关
设置访客唯一id:
quickChatApi.identify(id)更新(添加)客户属性:目前支持email, phone, firstName, lastName 4个字段,示例如下:
quickChatApi.setContactProperties({email: '123@gmail.com'})访客事件:quickChatApi.track(eventType) 目前支持
SHOP_CART_ADD_SKU:添加购物⻋
SHOP_CHECKOUT_CREATE:开始结账
SHOP_CHECKOUT_CANCEL:放弃结账
SHOP_CHECKOUT_FINISH:结账完成
order_id 订单id
order_key 订单token
| 自定义上报事件名称 | 事件常量标识 | 参数名称 | 参数概述 | 参数类型 | 备注 |
| 添加购物⻋ | SHOP_CART_ADD_SKU | \ | \ | \ | |
| 开始结账 | SHOP_CHECKOUT_CREATE | $checkoutToken(选填) | 生成订单的唯一标识 | string | |
| 放弃结账 | SHOP_CHECKOUT_CANCEL | \ | \ | \ | 注:woocommerce平台,放弃结账事件可以不上报,但前提是保证开始结账事件的上报,是在支付页面完成的。 |
| 结账完成 | SHOP_CHECKOUT_FINISH | $checkoutToken(选填)(注:如果开始结账没有上报checkoutToken,在结账完成事件中必须上报checkoutToken数据。)(woocommerce中的checkoutToken是平台中的order_key)$order_id(订单id,与checkoutToken任选其一) | 生成订单的唯一标识 | string | 如果整个下单结算过程中,在开始结账生成订单的时候不能上传checkoutToken,那在结账完成时候,必须在结账完成事件中添加checkoutToken参数。(注:woocommerce 平台订单完成事件可以不上报,要保证支付完成页面的url格式是 /checkout/order-received/{order_id}?key={order_key}) |
示例如下:
quickChatApi.track(eventName, {[prop]: value}(可选参数))
// 例子: 开始结账事件
```
quickChatApi.track('SHOP_CHECKOUT_CREATE', {checkoutToken: 'XXXXXXXXXX'});
```Tips:
1. 设置访客id和客户属性需要一起使用,否则会生成多个游客
2. 测试时请注意使用新的无痕浏览器,否则会通过识别浏览器cookie进行客户资料的合并
3. 客户合并的逻辑优先级 cookie>id>邮箱号/手机号
4. woocommerce平台建站,添加购物⻋和开始结账,必须主动上报事件
5. 自建站,添加购物⻋、开始结账、放弃结账、结账完成 四个事件必须主动上报。
H5中打开
引入链接:
- https://chat.quickcep.com/h5.html?platform=others&accessId=xxx(注:会默认触发点击图标事件)
APP引入H5
1.APP引入链接
引入链接:
- 设备关联:https://chat.quickcep.com/native.html?platform=others&accessId=xxx
- 帐号关联:https://chat.quickcep.com/native-with-user.html?platform=others&accessId=xxx
说明:
- 设备关联:无用户状态情况下,将按设备生成唯一信息进行用户绑定操作(getLoginInfo),聊天记录与设备相关,在app不卸载或清除缓存情况下,会进行惟一性关联查看历史记录;
- 帐号关联:必须有用户状态,进行bridge对接时,无论何种状态均需要返回ID,quickCEP将用ID与用户绑定,与设备无关;历史记录与帐号关联;
- 欧洲域名:https://eu-chat.quickcep.com/(将上述链接链接换成这个即可)
2. JSBridge使用教程:
JSBridge名字: WebViewJavascriptBridge
bridge上需要提供以下信息
| JSBridge方法或事件 | 对应方法名 | 详情说明 |
| ready事件 | WebViewJavascriptBridgeReady | 桥接准备好以后触发事件,需要准备此事件只在android下有效,ios请使用WVJBCallbacks |
| h5调用app方法 | callHandler(handlerName,params,callback):void; | handlerName:调用方法params: 调用参数callback:h5调用app方法后,接受返回数据的回调函数 |
| h5注册方法,提供给app调用 | registerHandler(handlerName:string,hanlder:(data:any,callback:(data:any)=>void)):void; | handlerName:注册方法handler:注册函数,接受两个参数,第一个app调用h5方法传入的数据,第二个为回调函数,当h5执行后会通过回调函数返回执行结果,结构为{code:1,data:any}; |
app需要向h5提供以下方法
1、获取访客信息, 记录到cep系统。其中ID为必传,其它信息根据需求判断是否需要。ID将做为会话惟一标识进行。
注意此函数必须注册到bridge,否则会话信息无法关联。 方法:getLoginInfo
入参:无
返回参数:
{
code: 1,
data: {
ID: string;//访客id
email?: string;//访客邮箱
phone?: string;//访客手机号
firstName?: string;
lastName?: string;
isClickChatIcon?: boolean;//是否触发机器人点击聊天按钮事件,不传则默认要触发
custom:Record<string,string>;// 自定义属性值,与setCustomParameters作用一致
}
}2、打开商品详情页面
方法:openPage
入参:
{link:string} 返回参数:
{code:1,data:null}h5向app提供的方法
1、访客点击聊天按钮,需要触发机器人流程,效果等同于getLoginInfo中的isClickChatIcon:true
方法:visitorClickChatIcon
入参:无
返回参数:
{code:1,data:null}2、给访客添加添加自定义数据,效果等同于getLoginInfo中的custom字段值
方法:setCustomParameters
入参:{key:any}
返回参数:
{code:1,data:null}