1. 配置:
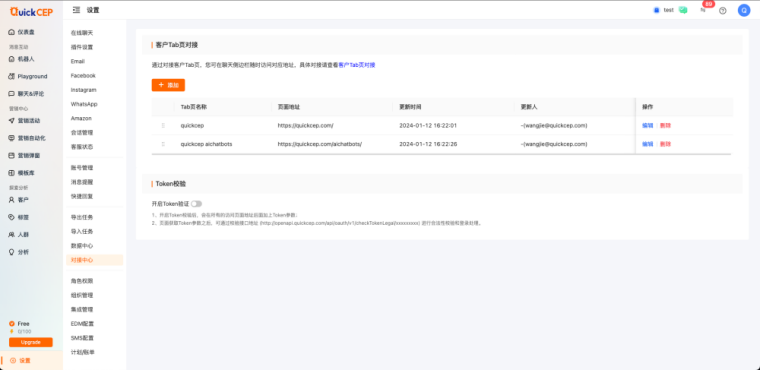
位置:【设置】
-【对接中心】添加URL和名称,勾选是否转码(对包含特殊字符的url地址进行转码保护)后,即可配置完成。

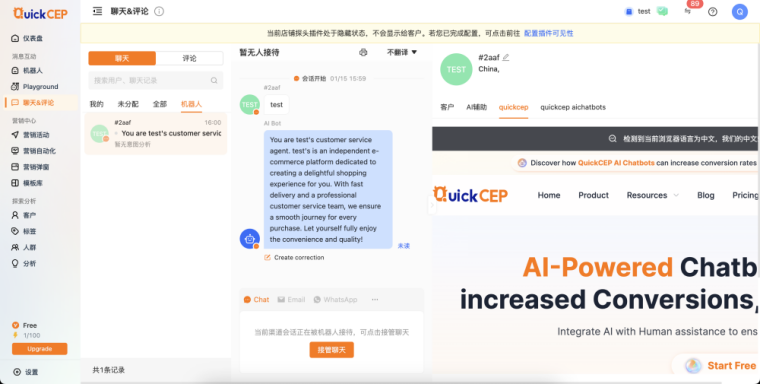
2. 展示效果:

3. 推送参数:
QuickCEP的 自定义TAB 会将会话的内容作为参数拼接在tab的链接上,示例:
https://app.quickcep.com?quickStoreId=951&quickChatSubSessionId=1742820650600034305&quickUserId=7582447141185&quickNickName=undefined&quickFirstName=Alex&quickLastName=NNN&quickEmail=null&quickOrderEmail=null&quickPhone=%2B15073239689&quickOrderPhone=null&quickCountry=China&quickTimeZone=Asia%2FShanghai&quickToken=bf47587c016046c6b9f14c1ddbdadea8| 参数名 | 描述 |
| quickStoreId | 店铺 ID |
| quickChatSubSessionId | 会话 ID |
| quickUserId | 用户 ID |
| quickName | 用户名称 |
| quickNickName | 用户昵称 |
| quickFirstName | 用户 First Name |
| quickLastName | 用户 Last Name |
| quickEmail | 邮箱 |
| quickOrderEmail | 订单邮箱 |
| quickPhone | 手机号 |
| quickOrderPhone | 订单手机号 |
| quickCountry | 国家 |
| quickTimeZone | 时区 |
| quickToken | Token 凭证 |
4. Token验证:
对于要求请求安全性的的用户,可以在对接中心开启Token验证。
4.1. 位置:
位置:【设置】-【对接中心】在TAB列表下方选择开启或关闭Token验证
4.2. 使用
1、开启Token校验后,会在所有的访问页面地址后面加上quickToken参数;
3、用户可以根据返回值的code或success来判断是否校验成功
响应示例:
// 校验成功
{
"code": 200,
"message": "success",
"data": null,
"success": true
}
// 校验失败
{
"code": 500,
"message": "failed",
"data": null,
"success": false
}
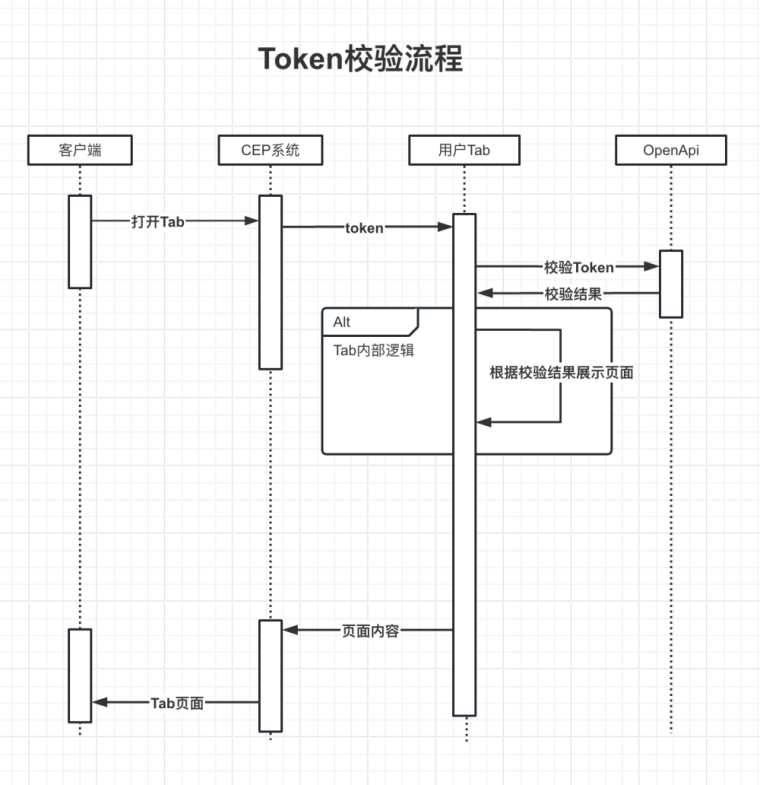
4.3. Token校验流程图