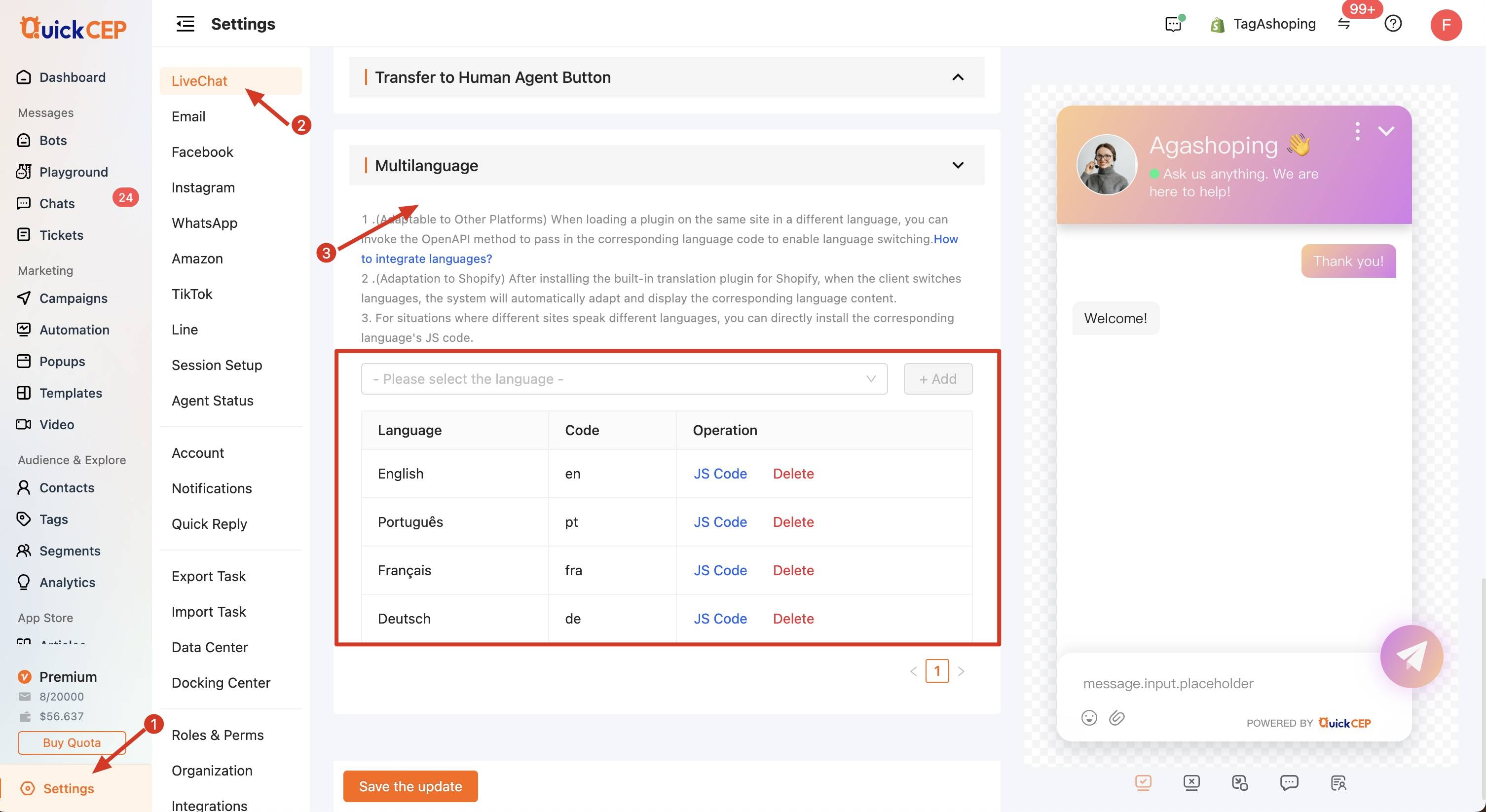
1、确定要支持的语言类型,在【设置】/【LiveChat】/【插件多语言】选择添加要支持的语言列表

2、根据实际业务选择最适合的对接方式
- (适配 Other 平台) 同一站点不同语言的情况下,可在加载插件时,调用 OpenAPI 的方法,传入相应的语言码,以实现语言的切换。具体可参考:自定义访客端接入
- (适配 Shopify) 在安装 Shopify 自带的翻译插件后,访客切换语言时,系统会自动适配并展示相应的语言内容。
- 针对不同站点不同语言的情况,您可以直接安装对应语言的 JS 代码,lang参数传递对应的code码即可。
若采用直接安装对应JS代码,则可复制javascript标签,引入到需要的页面。在您网站的HTML中,粘贴在</head>标记之前,即可。
例如:<script src="https://chat.quickcep.com/initQuickChat.js?platform=shopify&accessId=6fccd8-862e-40c1-a96f-f6242d1c8fcb&lang=zh" async></script>
| 参数 | 说明 |
| platform | 平台标记,可选值: shopify、shoplazza、other |
| medium | 渠道来源,可自定义,对应值将展示在座席聊天对话框中 |
| accessId | 店铺唯一标记 |
| lang | 语言参数,需按照快牛后台生成的标准语言码Code传参 |
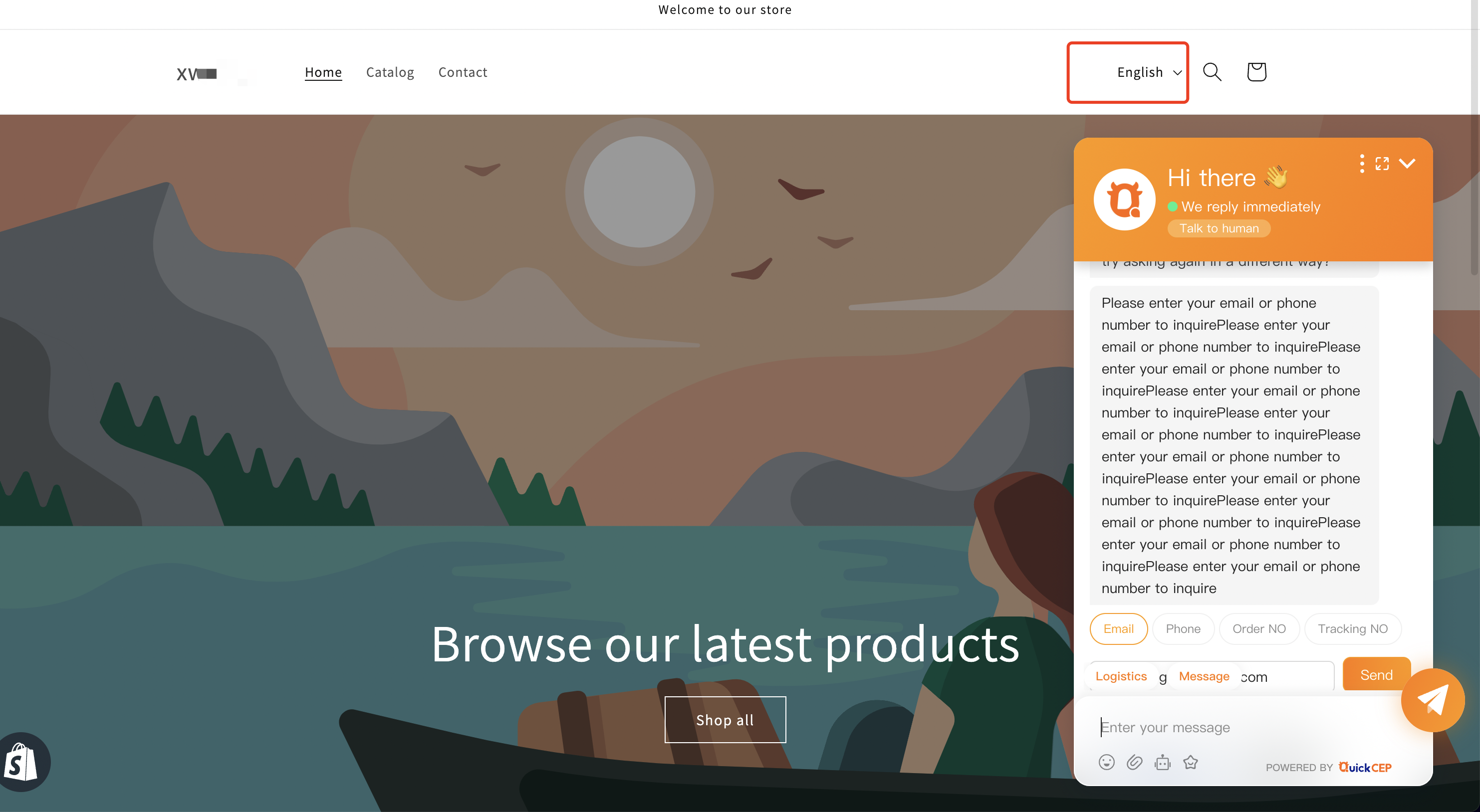
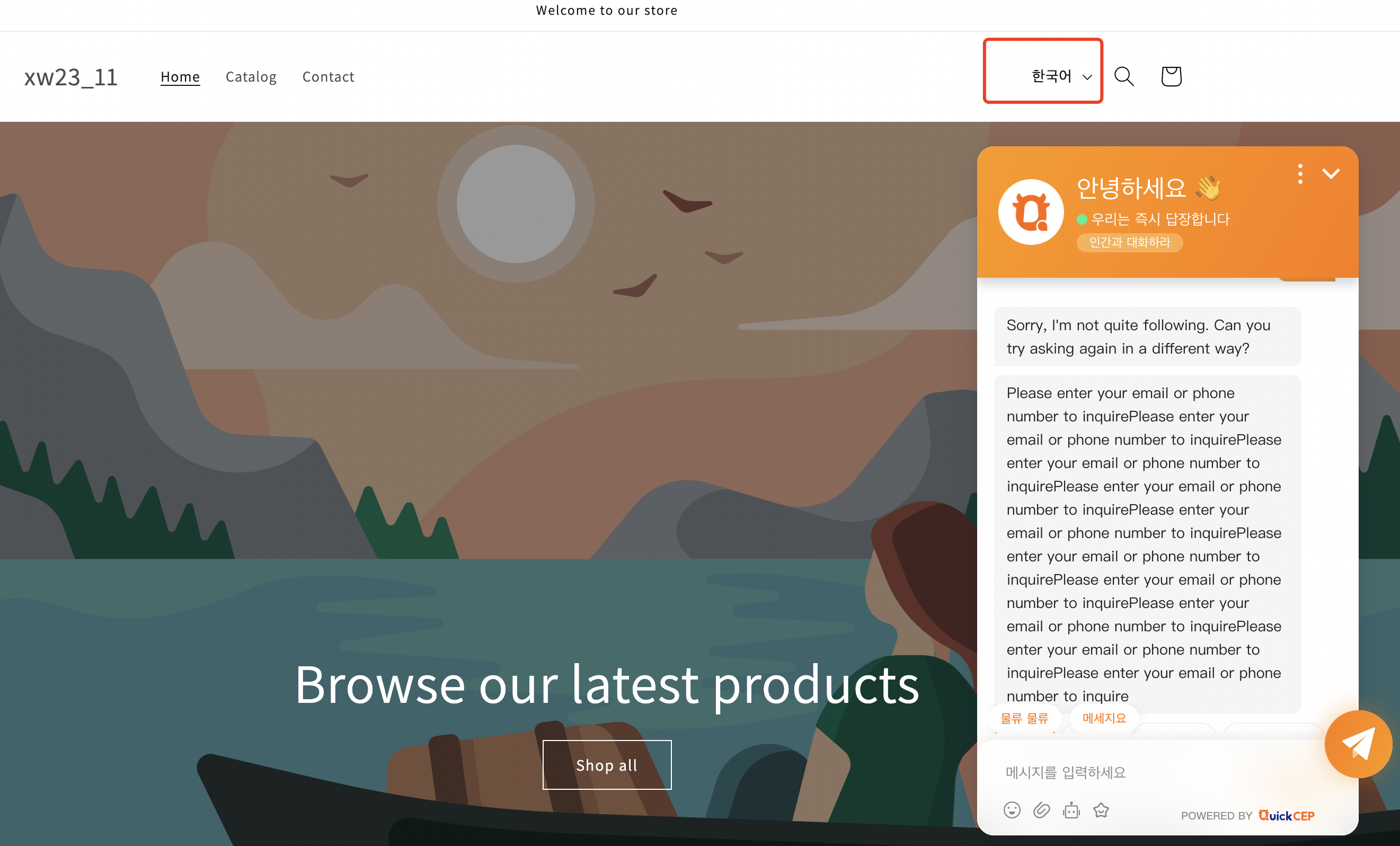
3、对接完成后效果:访客端配置的固定话术以及一些插件固定文案将会随着语言切换而自动切换
注:机器人等聊天消息不受此影响,不会进行自动翻译效果